
EBLAST CREATOR
?
What is it?
A product that sends out eBlasts to multi-family property managers
✔
Task
Re-create an existing mailing software to be user-friendly
☺
Role
Product Manager &
Product Designer
Intro to Hyly
Hyly specializes in tailored solutions for multifamily rental housing, offering a diverse range of products designed to assist leasing agents and property managers in streamlining their processes.
PROBLEM
Property managers and leasing agents in multi-family properties regularly send weekly eBlasts to both prospects and residents. However, crafting these eBlasts becomes a time-consuming task due to the complexity of the current email creation tool. Given the limited free time available to leasing agents, this weekly obligation adds substantial stress to their week.
-
The current product features an editor that demands expertise in HTML and CSS, adding unnecessary complexity.
-
The product is convoluted with too many features and functions.
-
Scheduling emails involves multiple steps, consuming valuable time.
-
The emails are disorganized, and assorted with various categories, making it challenging to locate specific emails.
SOLUTION
To tackle the problem, I designed an intuitive eBlast product tailored for multifamily leasing agents.
-
A diverse array of eBlast templates for various occasions and holidays, providing agents with many options to select from.
-
Agents have the flexibility to duplicate the templates and easily update the copy and images.
-
Scheduling eBlasts now requires just three simple clicks, streamlining the process significantly for agents.
MY PROCESS
Research, create task flow, user personas and stories
1. EMPATHIZE
Sketch & create wireframe
2. IDEATE
Design prototypes
3. PROTOTYPE
Launch, user test, and analyze results
4. VALIDATE
1. EMPATHIZE
Research
-
Conducted individual interviews with the client to delve into their experiences and challenges. Gained insight into their pain points with the current eBlast creator tool, forming a comprehensive understanding of their needs.
-
Engaged in stakeholder meetings to deliberate on requirements, resources, and deadlines for the project.
-
Conducted thorough competitor analysis to understand industry benchmarks and best practices.
User flow
.jpg)
.jpg)
User persona

2. IDEATE
After gaining deeper insights into the client's pain points and perspectives, I facilitated a brainstorming session with my team. Together, we generated a collection of solutions by ideating and reviewing each concept. I, then transitioned to the implementation phase, by sketching and wireframing.
Sketches

Wireframes
.jpg)
3. PROTOTYPE
The fun part was creating the prototypes for the whole experience for my team and me to test. I meticulously designed all screens and prototypes in Figma and shared them with our clients. This phase served as a valuable experiment, allowing us to see if we had successfully addressed all their critical needs, which was the critical part of the project!



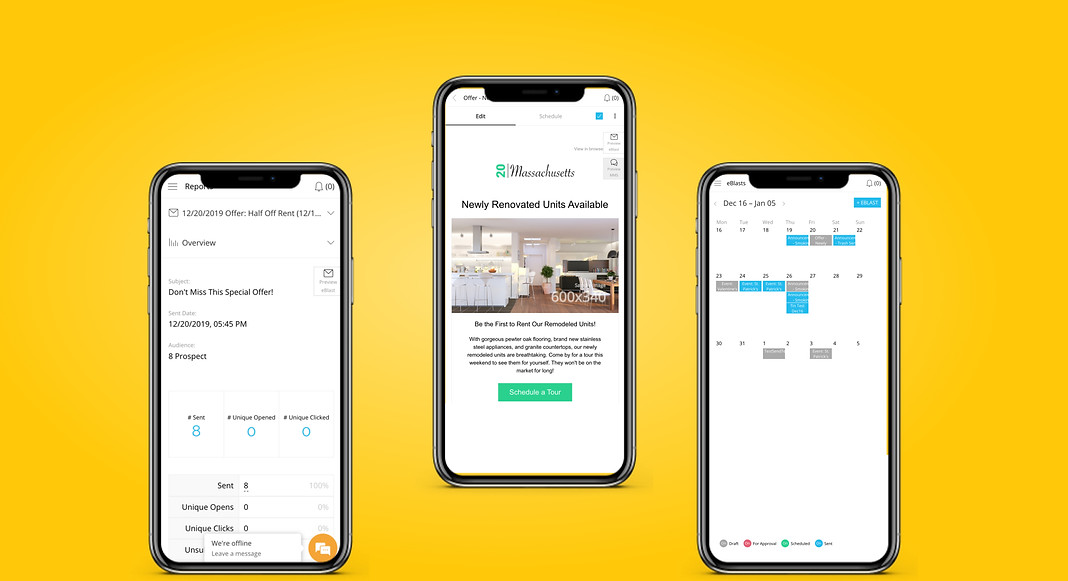
Editor
I've developed a user-friendly interface allowing effortless addition of copy and images on the left side, with all edits instantly showcased as a real-time preview on the right.


Templates
Following extensive research into the eBlasts essential for leasing agents, I designed a comprehensive collection of templates categorized according to their specific needs.


Calendar
Given the weekly nature of eBlasts, I implemented a calendar view that showcases all scheduled and sent eBlasts. Each eBlast is color-coded, depicting whether it's in draft, scheduled, or already sent mode, for clear visual representation.


Reports
In addition to developing eBlasts, I designed reporting features to provide insights into eBlast performance. These reports range from high-level overviews to detailed analytics at the individual eBlast level, offering a holistic view of their effectiveness.


Newly added features
Initially, the product solely sent out eBlasts. However, over time we integrated the following features:
-
Sending the eBlasts as an SMS
-
Generating printable flyers
-
Creating RSVP pages
Users enjoy a seamless experience; upon inputting text and images, the product autonomously generates eBlasts, SMS messages, flyers, and webpages without any user intervention.

4. VALIDATE
Product Management
In my role overseeing product management and design, I wrote all the tasks and stories for this project. Maintaining daily communication with the development team ensured alignment and progress in meeting tasks and responsibilities. Consistent follow-ups and providing constructive feedback to the developers were pivotal in the successful completion of this project.
Test
Finally, my team and I tested the product across various scenarios to guarantee its stability and readiness for users. Attention to detail in these tests was super important in ensuring a flawless user experience.
Launch
After numerous iterations and meticulous fixes, we successfully launched the product live!
Analyze
Following a successful launch, I led a meeting with the cross-functional team to delve into several key aspects:
-
Identifying the successful aspects of our process and the underlying reasons for their success.
-
Analyzing the challenges we encountered and understanding their root causes.
-
Assessing user responses and feedback regarding the product's efficacy in addressing their issues and pain points.
-
Identifying areas for further product enhancement.
-
Extracting valuable lessons from this experience to apply in future product developments.
CONCLUSION
The key to a successful product is to improve upon it, I loved working on this project and creating a simple tool for agents. I am currently working on more features to this product.
What I learned
Time management and organization are essential when creating new apps. I have learned to better prioritize tasks and developers time.
50%
Fewer steps
50%
Fewer steps
CONCLUSION
What I learned
A significant takeaway from this project was the importance of surpassing client's expectations by not just addressing their issues but proactively identifying additional elements that could significantly benefit them. In terms of design, perfecting the user flows became imperative to ensure seamless integration when introducing new features. Lastly, serving as the sole Product Manager and designer, this project compelled me to elevate my time management skills and optimize the utilization of design systems for greater efficiency.
Results
With the redesign, our clients were impressed and satisfied and also led to a notable increase in our customer base.
#1
The top-selling product
2X
Twice as fast
65%
Decrease in customer question/complaint tickets.